Overview
KookaBlockly is a fully functional visual programming language (VPL) editor resident on a PC, on a Mac, or on a Raspberry Pi. It does not require access to the internet to write, run, and edit MicroPython programmes on a tethered Kookaberry.
Documentation for KookaBlockly can be accessed at this link: KookaBlockly Reference Guide
A suite of mini-tutorials using the Kookaberry to demonstrate all of the fundamental concepts of the Stage 3 Digital Technologies national curriculum is under development.
Traditionally visual programming languages are considered the preserve of primary schools, whilst text based languages are taught in secondary schools.
KookaBlockly provides a window into the coding of applications resident on the Kookaberry. Its ability to introduce text based instructions into KookaBlockly graphical programmes makes it an important transition tool from visual to text based programming in Stage 4 (Years 7&8).

Getting Started
The easiest way is to experiment and learn by example. But first you must have KookaManager installed on your computer. If not already installed, follow the link below or in the Support menu on this website
If you are new to Block code editors, check out the Block Management section below and look up tutorials for similar editors such as this suite of tutorials from Google CS First
If you are reasonably happy with block coding, partner up and go through the exercises in our KookaBlockly Workshop
Block Management
Selecting a block from the menus on the left, and dragging them individually onto the "canvas" (the blank space in the middle of your screen) starts the coding of a programme.
You should be able to see from the shape of the blocks what can be assembled together. Think of a jigsaw...
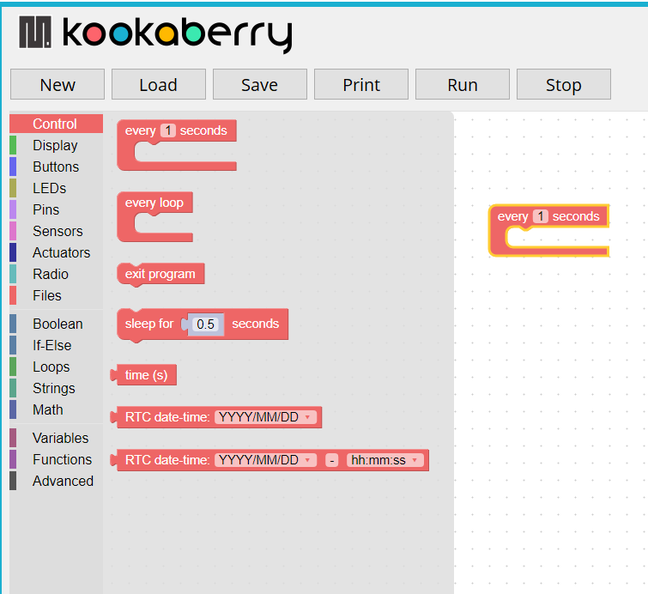
Drag and drop the first block in the Control menu onto the canvas in the middle of the window as shown in the screen shot.
The "every 1 seconds" block is a loop, indicated by its C shape.


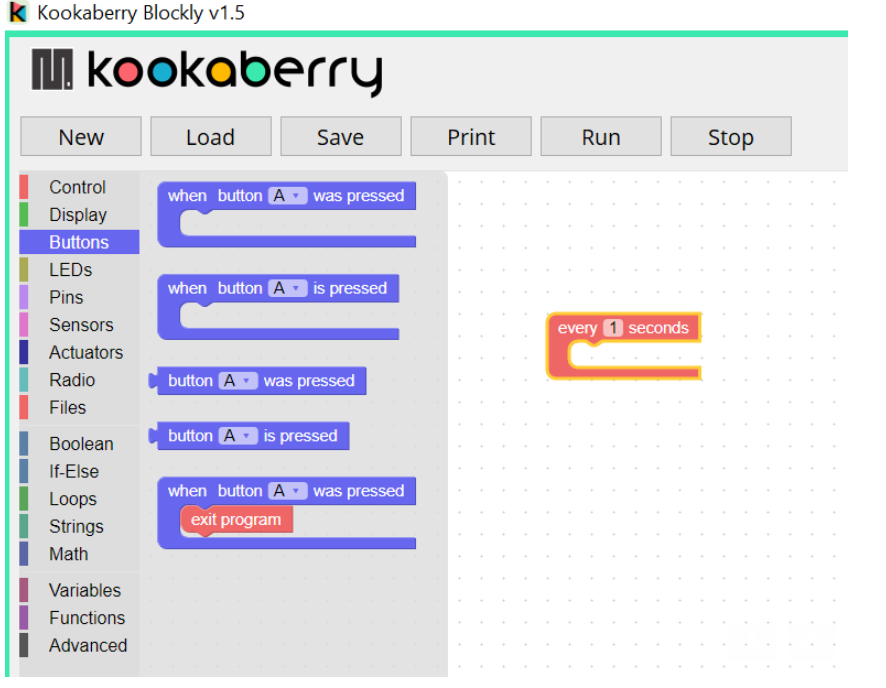
The C-shaped button blocks are also loops and they won't go inside other loops. You can put them above or below and the loops will execute sequentially.
The other button blocks, the ones with a jigsaw tab on the left, are values - eg. "button A is pressed" is True or False.
In the bottom button block, you can see a block inside the loop that does fit- it has a matching indent about 25% of the length from the left. These are actions that can be taken and it is these that can be placed inside loops.
So there are three basic types: loops (C-shaped), actions (indent top and bottom), and values (jigsaw tab on the left)

